For more experienced users, take a look at the Divi Overlays Quickstart instructions below. You will also find an in depth video and written tutorial below.
The 8 Step Quickstart Instructions:
- Download Divi Overlays from the Purchase History page (or the All Access Pass Downloads page for members)
- Install the .zip file like any other plugin: WP Admin > Plugins > Add New > Upload > Activate
- Then go to Divi Overlays > Settings, paste your License Key and click save. (this step is only needed if you purchased directly from us here on Divi Life) (Find your license key in your email receipt or on the Licenses page)
- Navigate to Divi Overlays > Add New, Activate Divi Builder, and give your Divi Overlay a name.
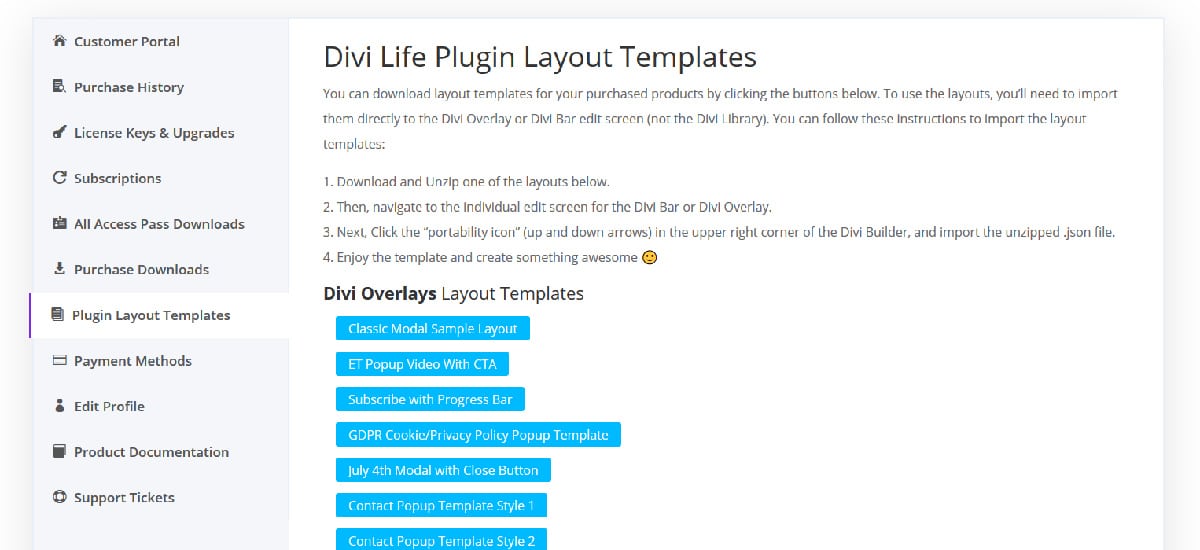
Start creating and skip to step 6, or proceed to the optional steps below to use a template - Use a Divi Overlay Layout Template: Download from the Plugin Layout Templates page of the Customer Portal. Upload directly to the Divi Overlay edit screen by clicking on the portability icon (up and down arrow) on the right side of the Divi Builder.
- Customize as needed, and adjust settings accordingly.
- For a click trigger, copy the CSS ID under “Manual Triggers” and paste it into the CSS class field of any Divi section, row, or module to trigger the Divi popup on click. For a timed delay trigger, enable the Timed Delay under “Automatic Triggers”, and set the desired number of seconds.
- Click Publish!
For best results, we recommend creating your Divi Overlays in Divi’s Backend Visual Builder. To use the Visual Builder in the backend (instead of Gutenberg), make sure you have the Classic WordPress Editor enabled (Divi Theme Options > Builder > Advanced > Enable Classic Editor)
Introduction
Divi Overlays is the full featured, complete and easy to use tool to create PopUps, modals and overlays, using the Divi Builder. With Divi Overlays, you have complete control of your Overlays with a few clicks.
It is important to mention that Divi Overlays needs Divi Theme or Extra Theme by Elegent Themes to work propertly in your site and have PHP 7.2 – 7.4.
In this tutorial we will show you how to use Divi Overlays, the interface and how to trigger an overlay with an automatic trigger and one with manual trigger.
Step 1: Download and install
Once you purchased Divi Overlays, you will receive an email with your license key and a download link.
Download Divi Overlays and you will have a zip file on your computer.
You can also download from within the Divi Life Customer Portal > Purchase Downloads
If you’re an All Access Pass Member, you can download the plugin (along with all other products) to on the All Access Pass Downloads page.
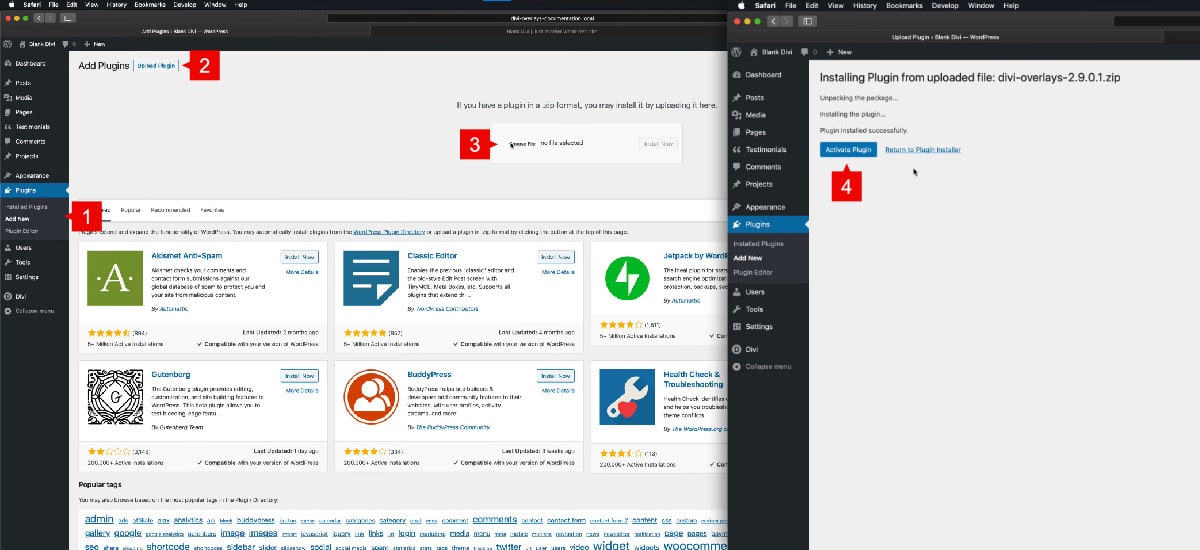
1. Go to WordPress dashboard > Plugins > Add new
2. Upload plugin
3. Choose file > Select divi-overlays.zip
4. Activate plugin

Step 2: Activation
Once Divi Overlays is installed is necessary to activate the license key.
(this step is only needed if you purchased directly from us here on Divi Life)
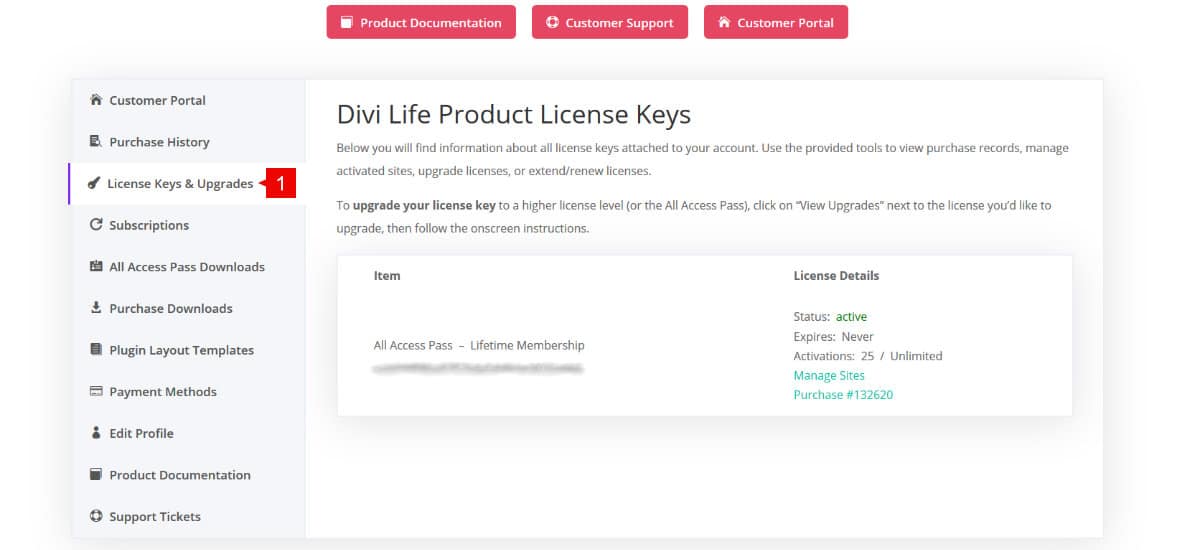
1. Find the license in your Divi Life Customer Portal > License Keys & Upgrades.

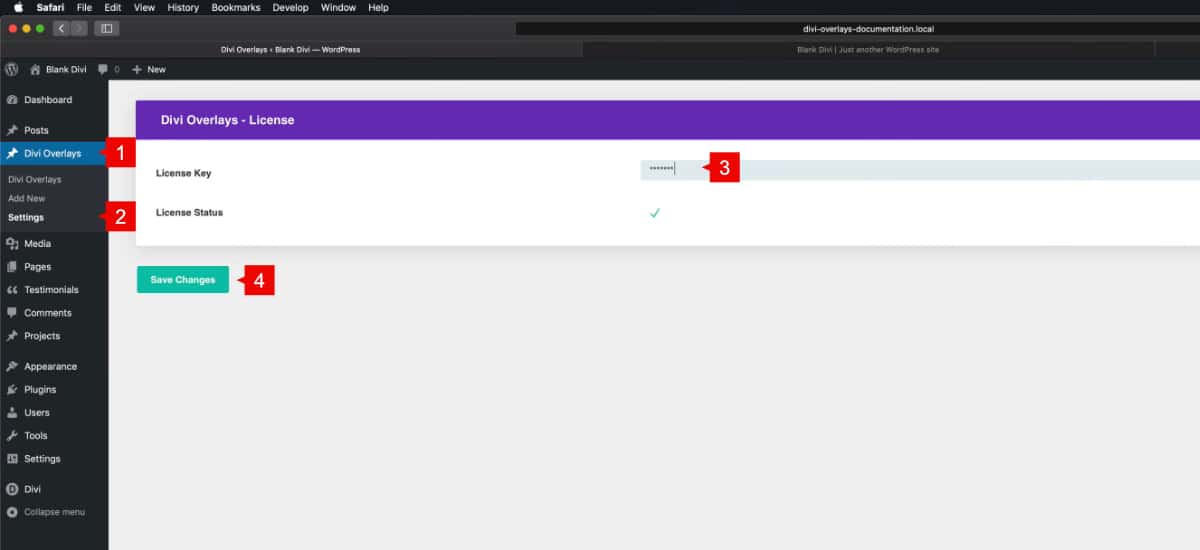
1. Go to Divi Overlays
2. Divi Overlays settings
3. Paste your license
4. Save changes

Step 3: Adding a new Divi Overlays post
Divi Overlays works under a CPT (Custom Post Type) to create your own designs using Divi and then trigger it.
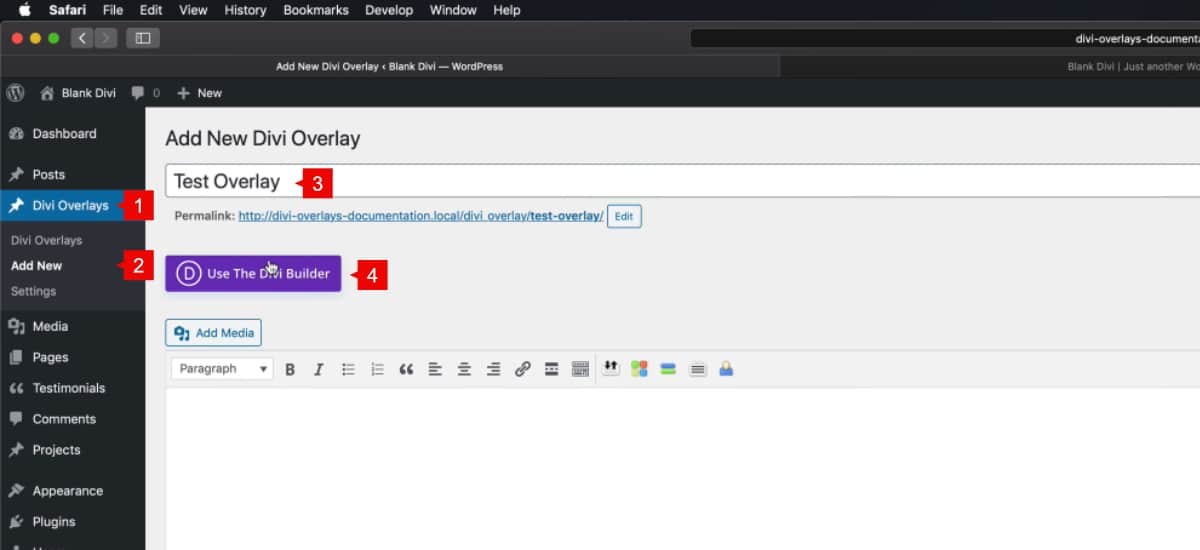
1. Go to Divi Overlays
2. Add new
3. Set a Title to the new post
4. Enable Divi Builder

This will load Divi Theme. Now it’s time to import your premade layouts 😉
1. Go to your Customers Portal > Plugin Layout Templates

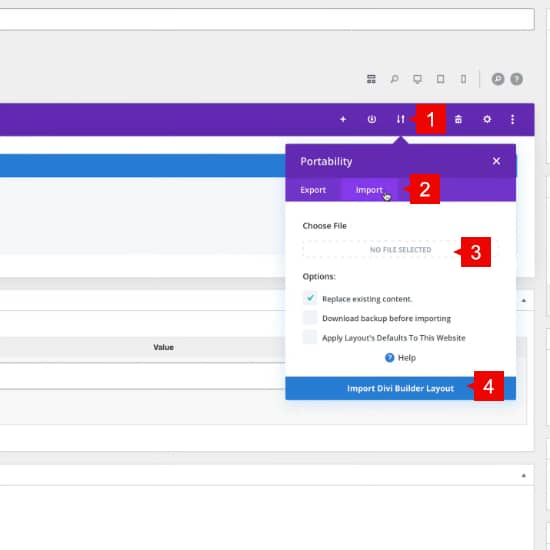
Once downloaded, unzip the file to extract a JSON file. This file should be imported in a new Divi Overlays post using the portability options of the Divi Builder.
1. Select portability options
2. Click on Import
3. Select the Divi Overlays layout you want to import (make sure it’s extracted from the .zip file. It must be .JSON format)
4. Import Divi Builder Layout
5. Publish the post
NOTE: You must import the layout directly to the Divi Overlay edit screen as shown below. If you try importing to the Divi Library it will not work due to how Divi’s layout system functions.

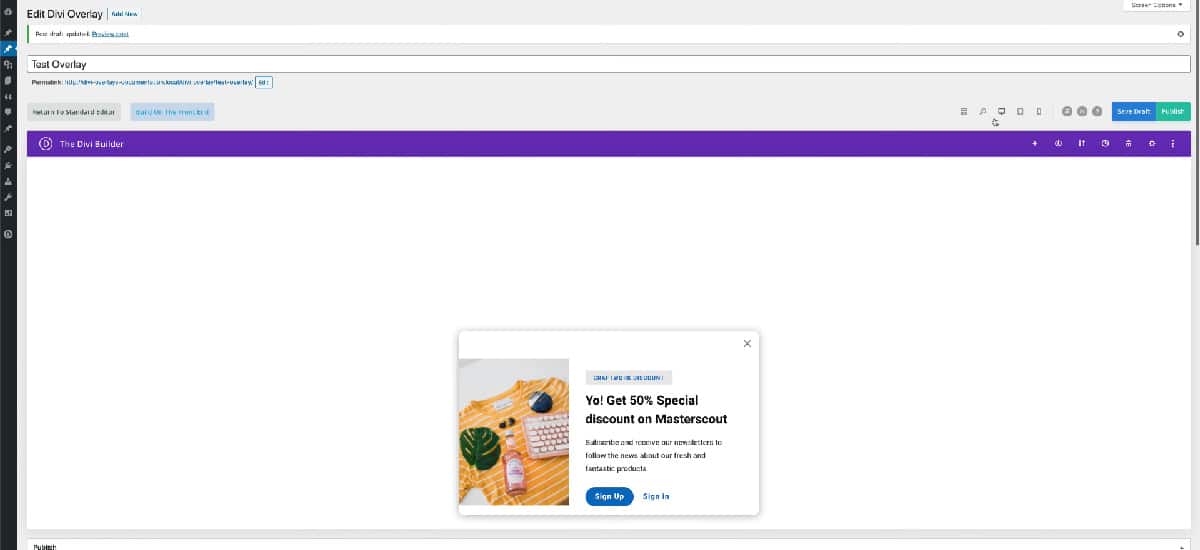
For this example, we imported modal-signup.json

Additional settings for Divi Overlays
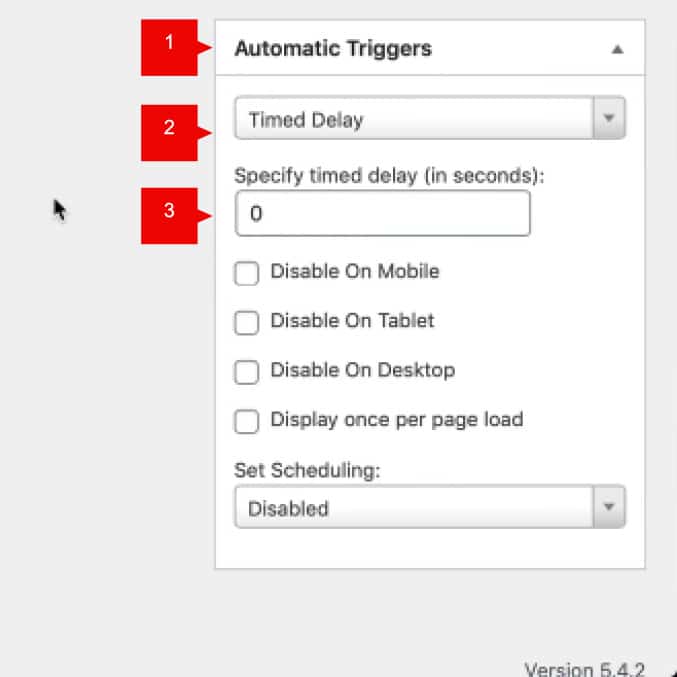
Step 3a: Triggering Divi Overlays with an Automatic Trigger
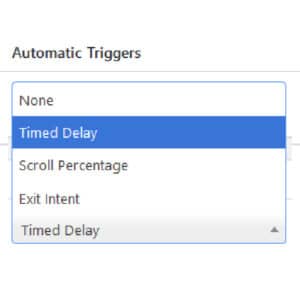
Divi Overlays can be triggered manually or with an automatic trigger. The current options that Divi Overlays have are:
Timed delay: The Overlays is triggered after determinate time. This functions is based in seconds, so when you set this option, you need to set from zero to X seconds.
Scroll percentaje: This options trigger the overlay in determinate percentaje of the page when the user is scrolling down.
Exit Intent: This options trigger the overlay when the cursor is out of the main page. Otherwhise, the overlay will not be triggered.

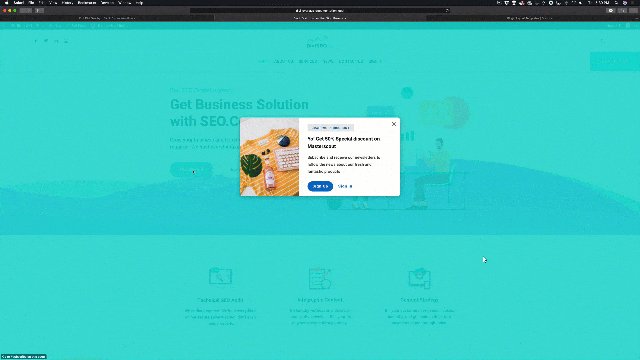
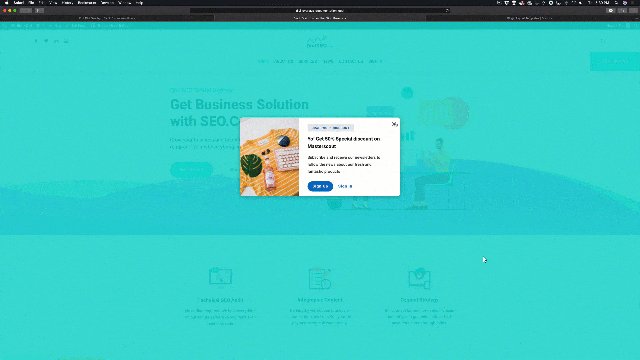
For this tutorial we used the Timed Delay option. By default, the automatic trigger is set in None.
1. Scroll down to Automatic Triggers
2. Select Timed Delay
3. Set the time. The field is in seconds, so only add a number into the field.
Save changes

Once saved, refresh your page and see Divi Overlays in action
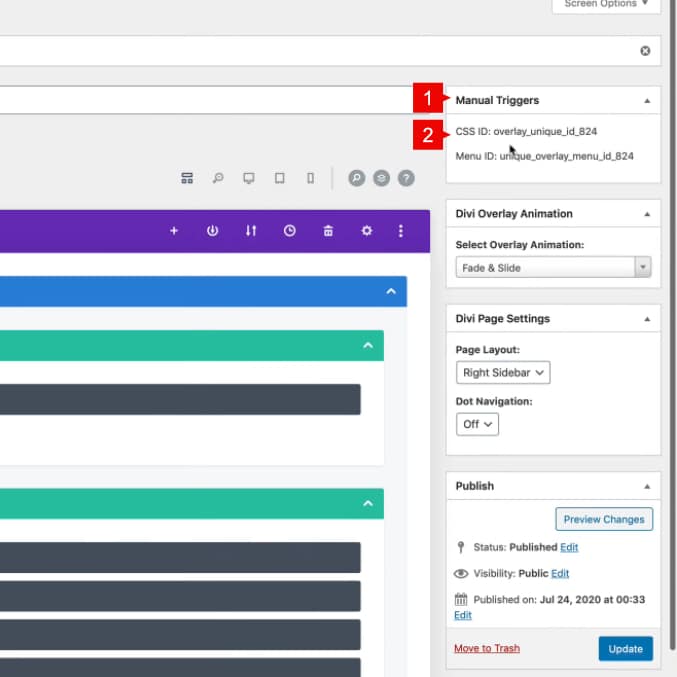
Step 3b: Triggering Divi Overlays using manual triggers
You can trigger an overlay, popup or modal clicking on a Divi Module. This is done using the Unique Overlays ID.
Why use an ID? The ID tells to Divi Overlays that a module is triggered and should shot the overlays with that ID. All ID are unique, so you will not have duplicated content.
In Divi Overlays,
1. Go to Manual triggers
2. Copy the Unique Overlay ID

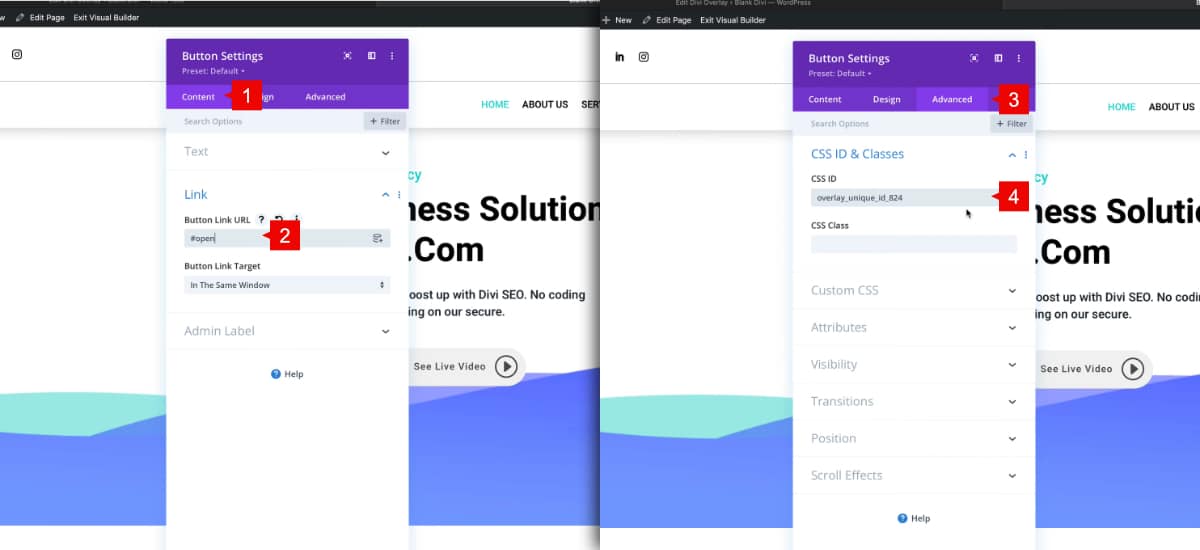
On the module you want to trigger,
1. Open the module settings
2. In the URL field paste this:
#open
NOTE: Divi requires that the URL field is not left blank, so we use what’s called an “anchor link” to satisfy this. It can be any text you want following the # symbol (ie. #open, #overlay, #popup, etc)
3. Go to the advanced tab > CSS ID & Class > CSS ID
4. Paste the Unique Overlay ID

NOTE: Make sure you paste the unique overlay ID inside the CSS ID field and NOT the CSS class field. Also make sure there is nothing in front of it, such as a period (.) or number sign (#).
Save Changes

Once you save changes and exit from the Divi Builder, you’ll be able to open the overlay. Divi Overlays gives you full control of the content you want to show and easy to customize.
